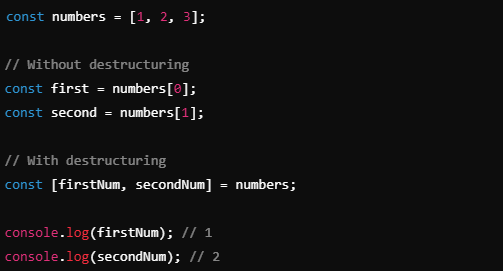
Destructing Objects and Arrays
Destructuring is an essential JavaScript feature for React development because it simplifies data extraction from objects and arrays, making code cleaner and more readable. It allows you to extract values and assign them to variables in a single statement.
use [ ] for arrays and { } for Objects



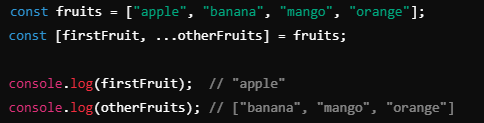
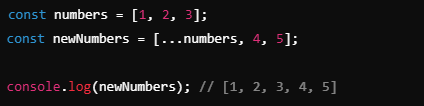
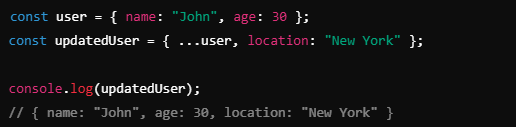
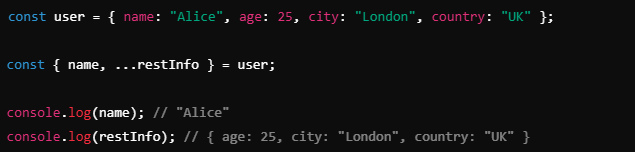
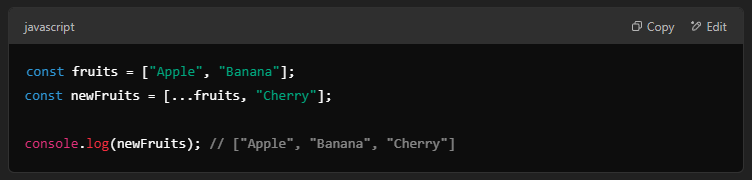
Rest/Spread Operators
The rest (...) and spread (...) operators are powerful features in JavaScript that simplify working with objects and arrays. They are essential for writing clean and efficient React code.



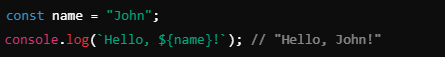
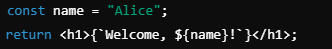
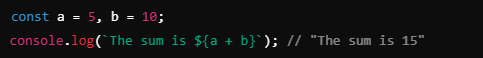
Template Literals
Template literals are a powerful JavaScript feature that makes it easier to work with strings. They improve readability and flexibility, especially in React, where dynamic content is common.
You can include calculations and function calls inside ${ }.




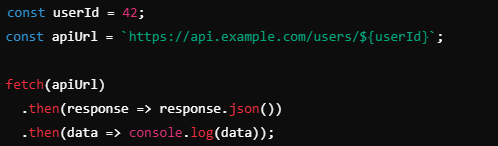
Template Literals in an API Call:

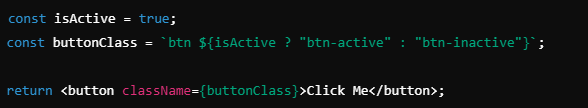
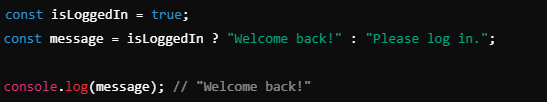
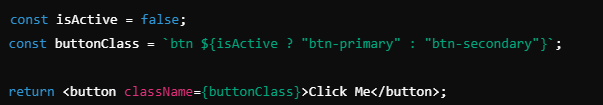
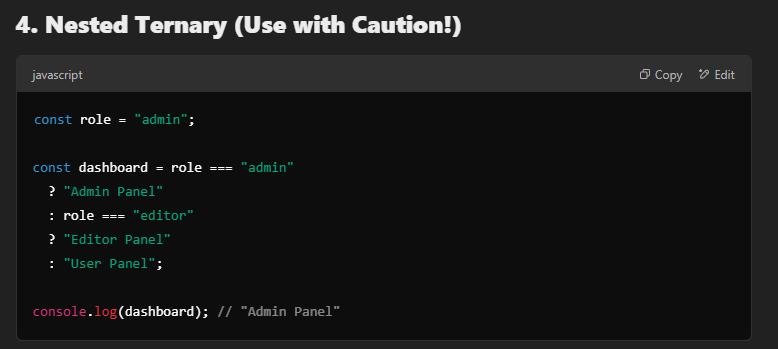
Ternary Operator
The ternary operator (condition ? expr1 : expr2) is a shorthand for if...else statements. It’s widely used in React for conditional rendering, setting classes, and handling logic efficiently.



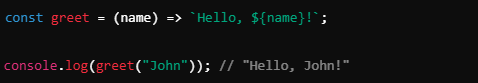
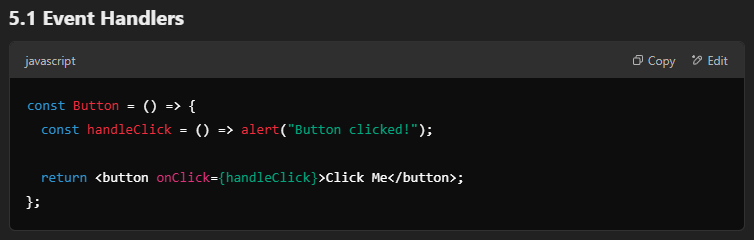
Arrow Functions
Arrow functions (=>) are a modern way to write functions in JavaScript. They are widely used in React because they make code cleaner, shorter, and handle this binding automatically.


It’s better to use arrow functions when referring to ‘this’ property of an object.


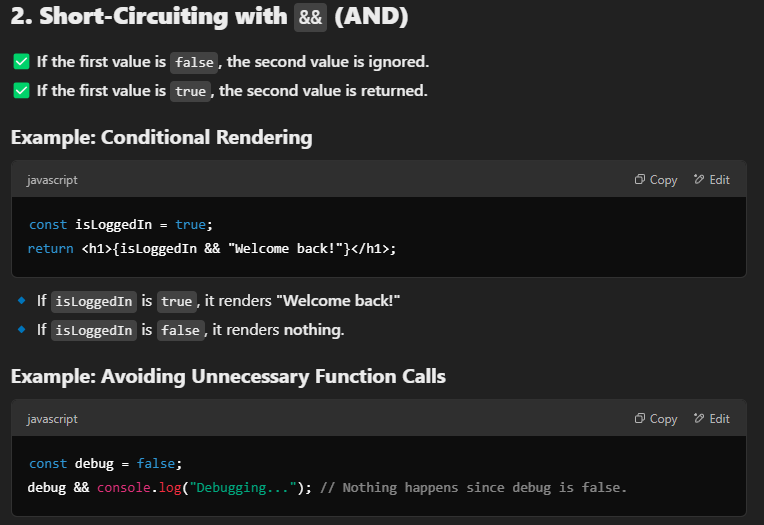
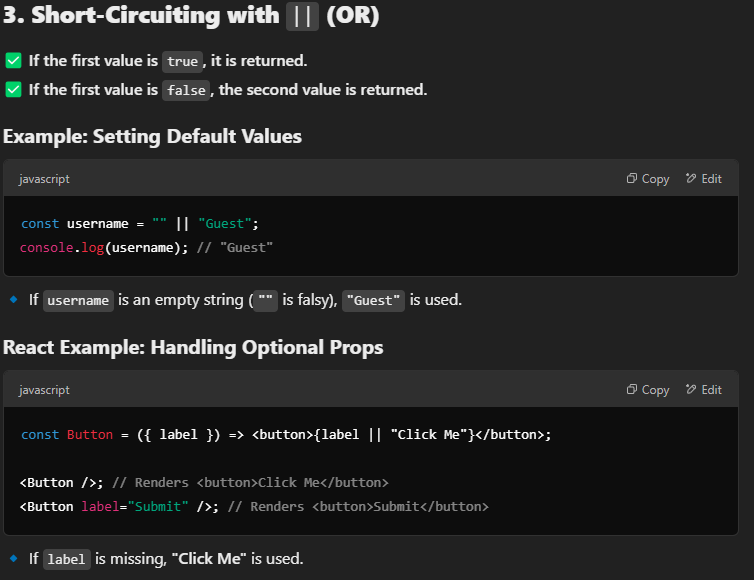
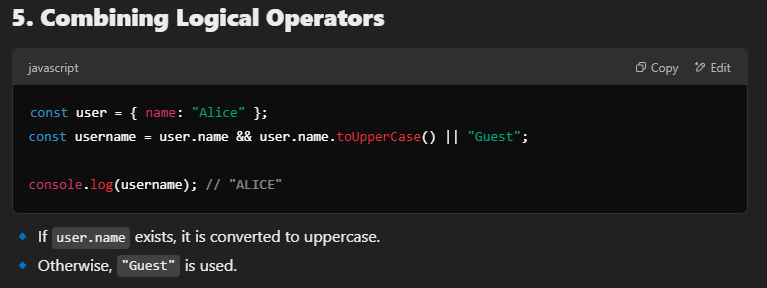
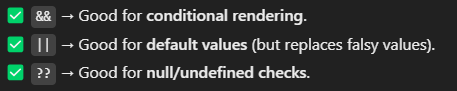
Short Circuiting and Logical Operators
Short-circuiting is a technique that allows logical operators (&&, ||, ??) to return values without evaluating unnecessary expressions. It is widely used in React for conditional rendering, default values, and handling null/undefined states.





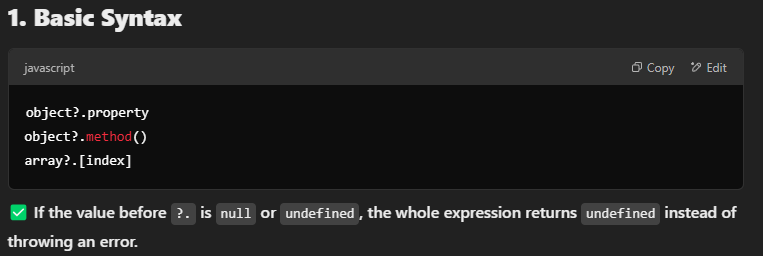
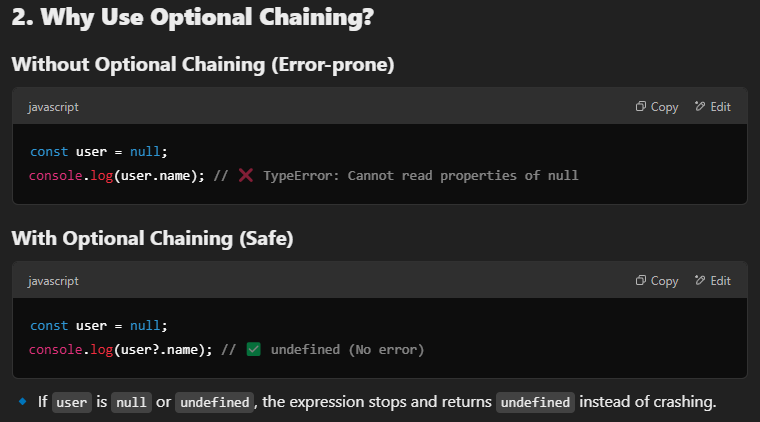
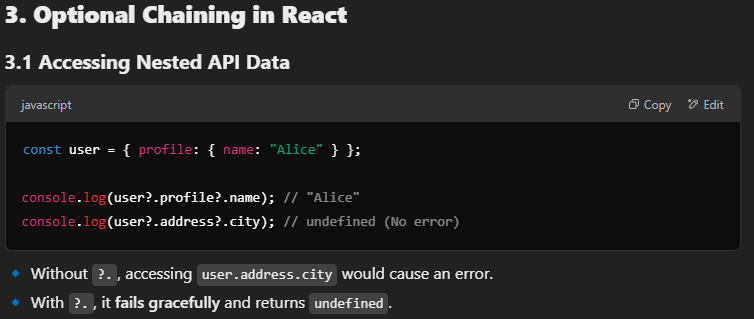
Optional Chaning Operator
The optional chaining operator (?.) allows you to access deeply nested properties without causing errors if a value is null or undefined. It’s very useful in React when working with API data, props, or state variables.





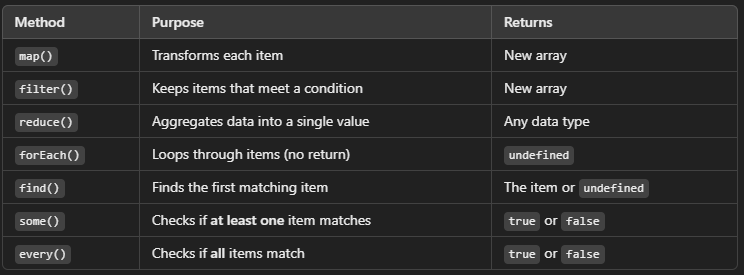
Functional Array Methods
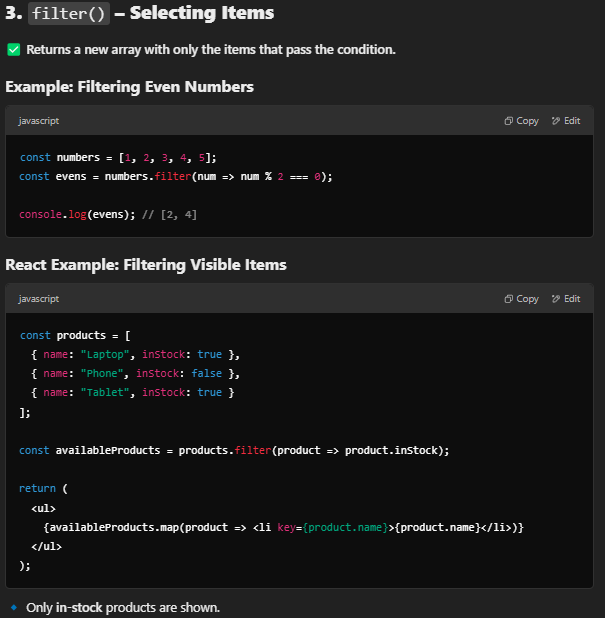
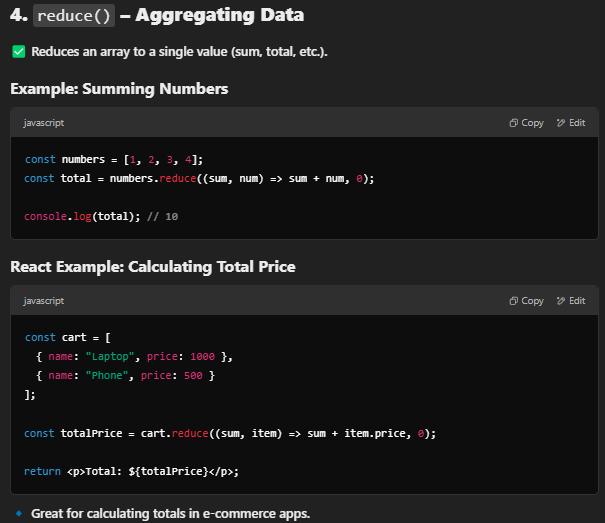
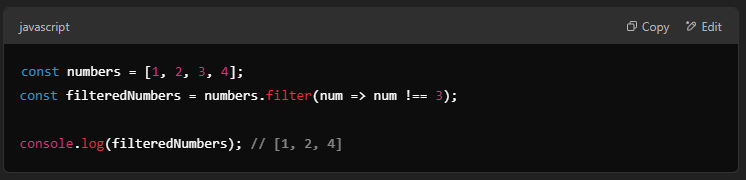
Functional array methods in JavaScript allow you to transform, filter, and manipulate data efficiently. These methods are widely used in React for rendering lists, handling API data, and managing state.




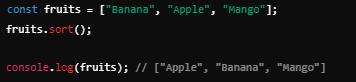
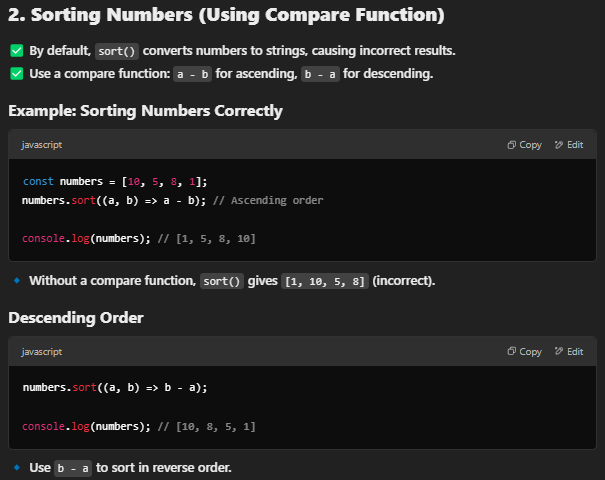
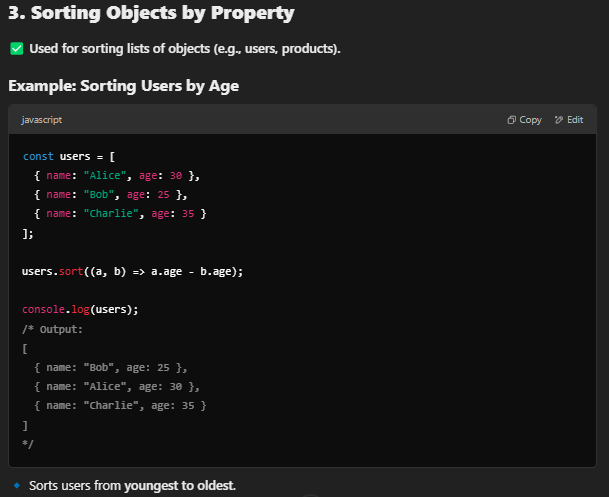
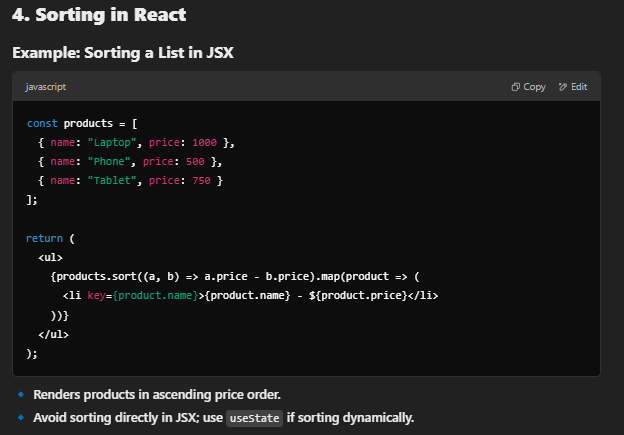
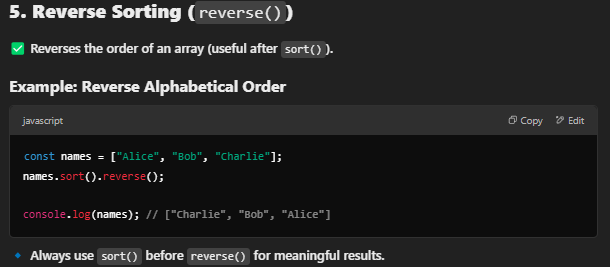
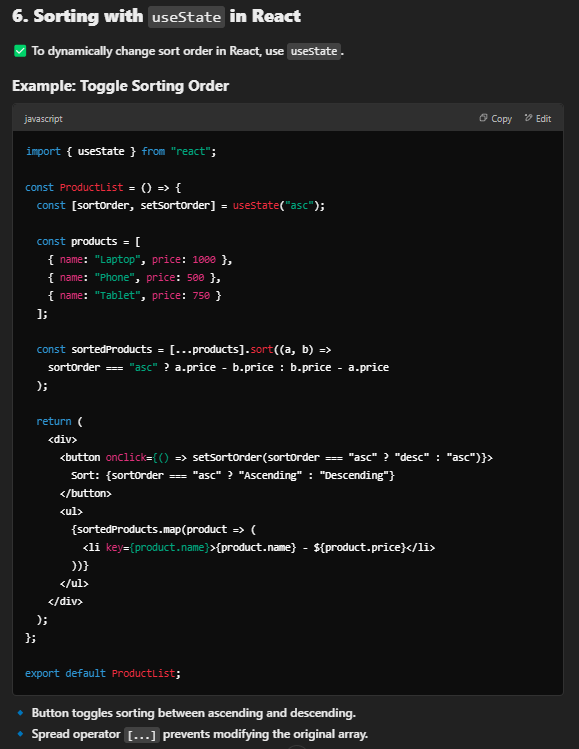
Array Sorting
The sort() method in JavaScript allows you to sort arrays of strings, numbers, or objects. It is useful in React for sorting lists, arranging data, and ordering UI elements dynamically.







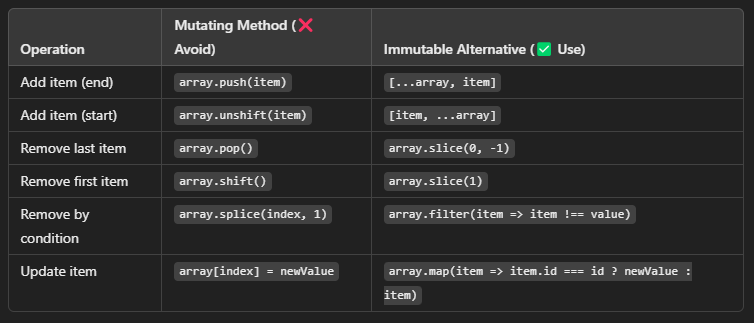
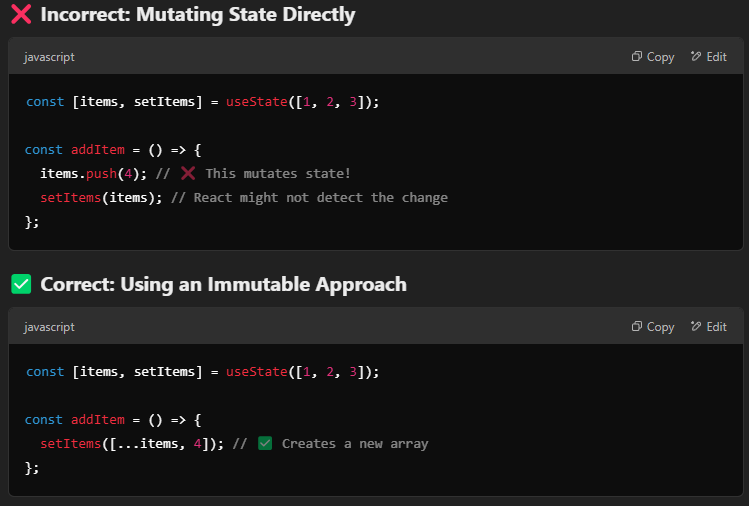
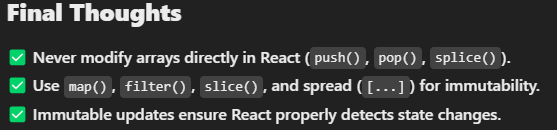
Immutable Arrays
In React, immutability is essential because modifying state directly can lead to unpredictable behavior. Instead of changing arrays directly, you should use methods that return new arrays without altering the original.





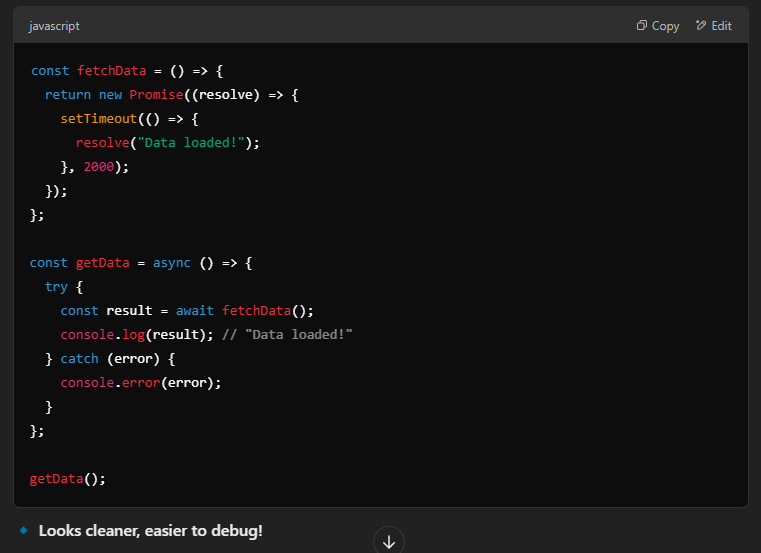
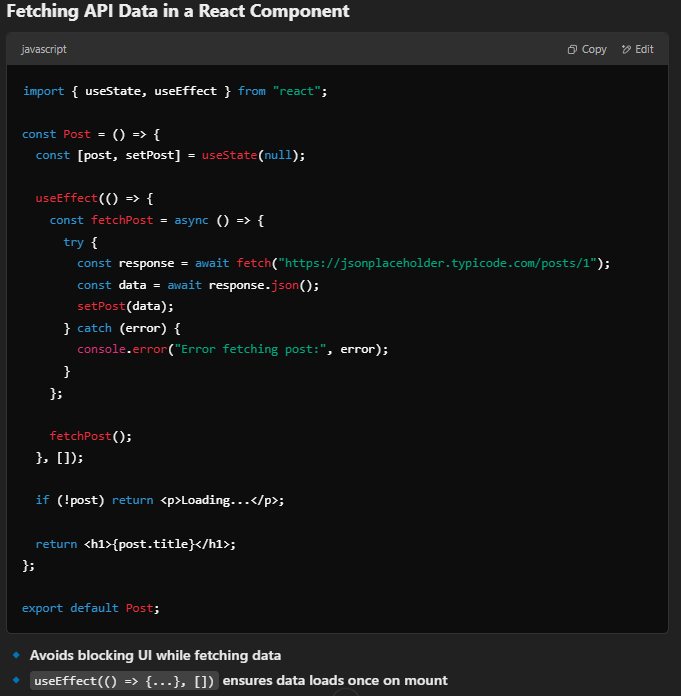
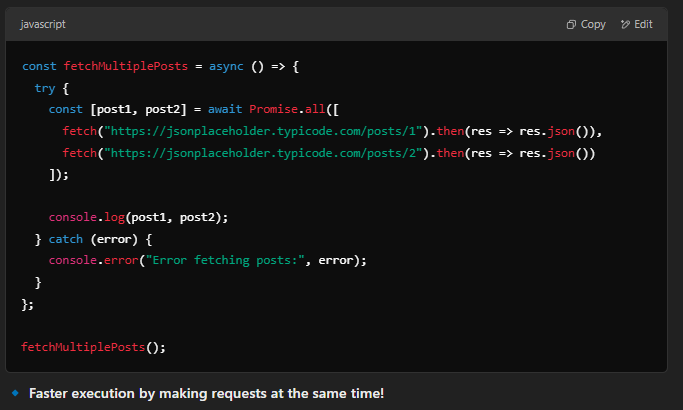
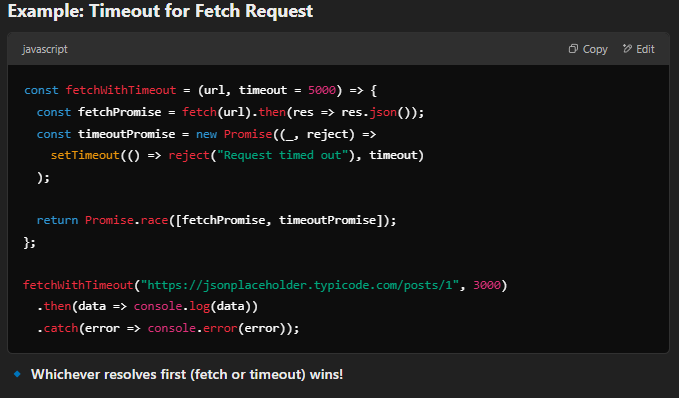
Asynchronous Javascript
JavaScript is single-threaded, meaning it executes one task at a time. However, asynchronous programming allows tasks like API calls, timers, and file reads to run in the background without blocking execution.
Why is Async JavaScript Important in React?
✅ Fetching data from APIs (e.g., fetch, axios)
✅ Handling user interactions without freezing the UI
✅ Executing side effects in React (useEffect)





Mastering JavaScript fundamentals is crucial for writing clean, efficient, and maintainable React applications. React is built on JavaScript, and understanding these core concepts will help you build better components, manage state effectively, and optimize performance.
Key Takeaways
✅ Destructuring simplifies state and prop management.
✅ Rest & Spread Operators help with immutability and cleaner code.
✅ Template Literals make dynamic string manipulation easier.
✅ Ternary Operators allow concise conditional rendering.
✅ Arrow Functions provide shorter syntax and preserve this context.
✅ Short-Circuiting & Logical Operators simplify conditional expressions.
✅ Optional Chaining (?.) prevents runtime errors when accessing nested data.
✅ Functional Array Methods (map, filter, reduce) improve readability and immutability.
✅ Immutable Arrays ensure React state updates correctly without unintended side effects.
✅ Asynchronous JavaScript (async/await, Promises) is crucial for fetching API data and handling asynchronous operations in React (useEffect).
Why This Matters in React?
✔ Better State Management – Avoids direct mutations, leading to predictable updates.
✔ More Readable Code – Simplifies logic for JSX, making it easier to understand.
✔ Improved Performance – Avoids unnecessary re-renders and optimizes React behavior.
✔ Enhanced Debugging – Cleaner, structured code makes it easier to track bugs.
